Browser extensions are a great way to access tools and resources that are not natively available in the browser.Here is a list of 5 Chrome extensions that developers can use to increase their productivity.
1. Sitemod.io

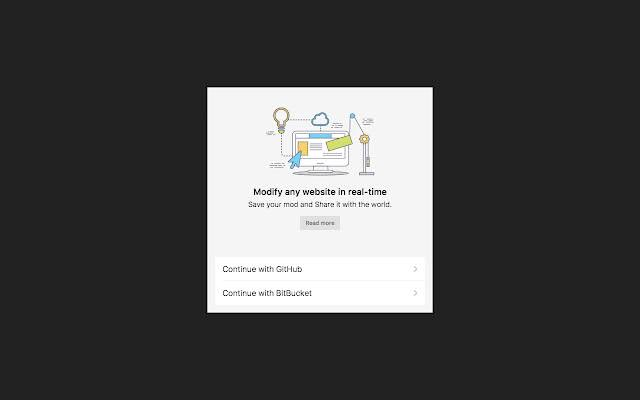
Sitemod is a platform that lets you modify any website in real-time. You can change colors, fonts, and other elements of the site instantly with no coding skills required. The developers have created this tool to make it easier for non-coders to make changes to websites with little effort.
2. Window Resizer

Window Resizer is a browser extension that lets you easily set the layout (size & position) of your browser window. It can be used for web design, web development, and general use cases.
Window Resizer is an easy-to-use tool that can help you resize your browser window to fit the content you are viewing. It also comes with a number of other features such as hiding the address bar and showing or hiding toolbars.
This extension is perfect for anyone who wants to quickly resize their browser window to fit the content they are viewing or for those who need a quick fix for their website layout.
3. Dimensions

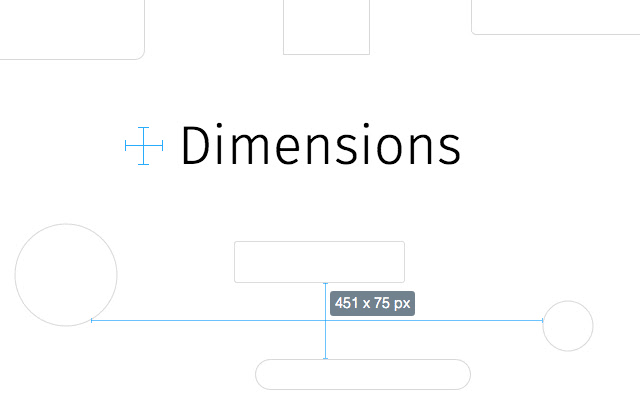
Dimensions is a tool for designers to measure screen dimensions. It is a very useful tool for anyone who designs and builds websites or apps.
Dimensions has been around for quite some time, but it has recently gained popularity as more and more designers use it to measure the dimensions of their websites. The app uses the standard device resolutions to calculate the size of a design on any screen.
4. ColorZilla

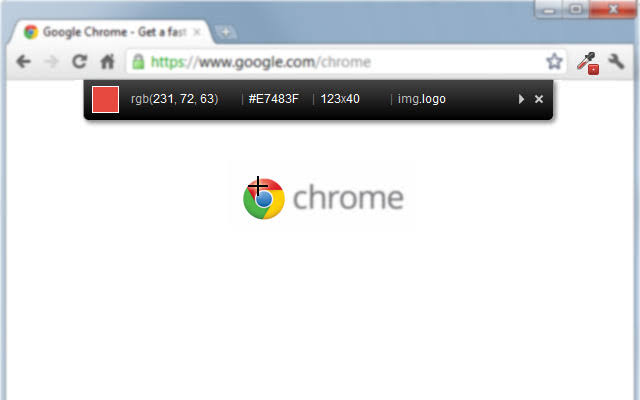
ColorZilla is a color picker and tool. It also has a gradient generator and other tools to help you express your creativity.
ColorZilla is the world’s most advanced eyedropper, color picker, gradient generator and other colorful go-to tool for designers, developers, photographers, illustrators and art directors.
The app is available for Windows PC, Mac OS X, Linux and Android platforms.
5. WhatFont

The WhatFont extension is a browser extension that helps you identify fonts on web pages. It provides a list of fonts, their name and the font family they belong to.
WhatFont is an easy way to identify fonts on web pages. It is an open-source browser extension that helps you identify fonts on web pages. The extension adds a new menu item in the right click context menu of any text block on the page so that you can quickly identify what type of font it is and which font family it belongs to.
WhatFont Extension simplifies the process of identifying fonts on web pages by providing a list of all possible fonts, their names, and their families for your convenience.








Leave A Comment